Mobile Shopping, also known as M-commerce, has experienced an exponential growth since the advent of smartphones. It is estimated that four out of five Americans buy online, and about 50% of them does it on a mobile device. In Europe, the figures are even more surprising: 64% of Europeans buy online and 55% of them use a smartphone.
Another interesting fact is the amount of time spent using a mobile device. The average user spends more than 4 hours per day on a smartphone, making it a crucial channel for companies who want to connect with their potential consumers. (Source: Growcode)
For these reasons, avant-garde companies do their best to optimize apps and mobile friendly websites. By doing that, they expect their clients to have the best mobile-experience possible. This is exactly what Enel did.
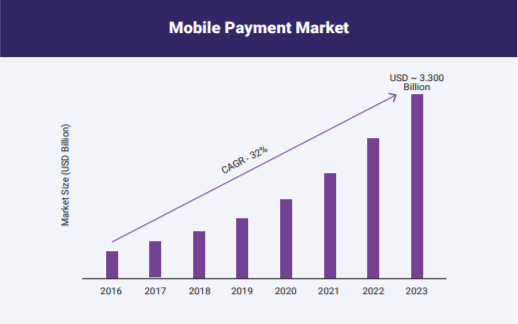
It is obvious that mobile shopping goes hand in hand with mobile payment. The Allied Market Research, estimates that by the end of 2022, the mobile payment market will grow by 33% worldwide, reaching a 3,388mln$ value.

(Source: Growcode)
How to keep track of Mobile Shopping performances
These are the KPIs you should constantly track:
- Traffic: total number of users who use your app
- Average order value: the average amount spent each time a customer places an order
- Order value in the long term: value of the orders in a determined period of time
- Average page speed: how long it takes to load a page selected by the user
- Conversion rate: the number of conversions divided by the number of visitors
- Retention Rate: how many customers remain loyal within a given time frame
How to offer your clients a memorable Mobile Shopping experience
Here are some of the best practices you can use as a guide to obtain positive feedback from your clients:
- Offer a “save” option in the cart.
- Use coherent, well- targeted and mobile optimized descriptions.
- Take every functionality into account (camera, microphone, GPS) and implement features that use them (QR code, localization, voice order).
- Use voice recognition for quicker and well- targeted interactions.
- Stop making assumptions and use objective data to understand what is blocking your users, how to improve their experience, what steps or touchpoints lead to abandon or slow down the process.
- Offer auto-correct for typos in the search bar.
- Show product’s reviews and ratings.
- Offer easy thumb-driven interactions.
- If the eCommerce is available in multiple countries, it is critical to pay attention to the local culture, translations, right colors and CTAs. To do that, it will be necessary to involve potential customers from the target market (and culture). Here’s how to know more.
To keep a high quality and efficiency level, you can’t check once that everything works just fine and then forget about it for months. Constant update and maintenance are necessary to keep up with continuous change of interests, needs and fears that customers might experience.